Study Guide for HTML/CSS
A Walkthrough of Learning HTML/CSS
This is a short tutorial on how you can go through learning HTML and CSS, this will focus on the most standard framework of Bootstrap and it's underlying technology of CSS Flexbox.

So, what's Flexbox ?
Basically, before flexbox, you needed to set a lot of position attributes, margins, floats and what not, which was a headache on it's own.
I personally started HTML and CSS styling with flexbox, because it was much easier than doing anything before.
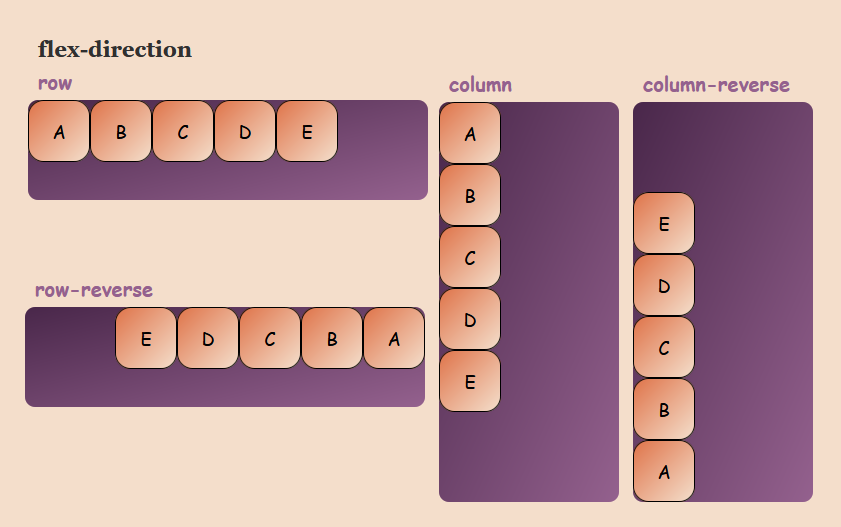
As described in the image before, flexbox is a web layout model which can help you get started with laying out any element you want in a container as you like it.
To make things simpler, we'll look at it from the perspective of Bootstrap.
Step 1: Setup your HTML Page with a Bootstrap Template
To do this visit https://getbootstrap.com/docs/5.3/getting-started/introduction/ and copy and paste the html content on your page. Your code should look like this.
Running this will give you a plain HTML page with text "Hello World", after this, all other changes will be done inside of the body tag.
Note, that our Hello World text doesn't actually feel like how we see text on other websites, that's because, we don't have any padding or spacing around the text. Which we'll look into next...